Shopware 6: Anleitung für die Installation des Sovido-Plugins
Im Folgenden findet ihr eine Anleitung für die Erstinstallation unseres Shopware 6 Plugins. Diese erfordert einen Sovido-Account und und für die Ersteinrichtung eines Sovido-Accounts:
1. Sovido Account anlegen
1.1 Projekt anlegen (Account- & Projekt-ID)
1.1.1 Artikel importieren
1.1.2 Video-Sitemap anlegen
2. Shopware 6 Plugin
2.1 Plugin installieren und konfigurieren
2.2 Player-Platzierung
2.3 Video-Sitemap
Eine Anleitung zur Nutzung von Sovido in den Shopware-Erlebniswelten findet ihr hier: https://blog.sovido.de/ghost/#/editor/post/6059ccbd365ea3000150833e
1. Sovido Account erstellen und Projekt anlegen
Wenn ihr noch keinen Sovido-Account habt, legt ihr diesen unter www.sovido.de/signup an.
1.1 Projekt anlegen (Account- und Projekt-ID)
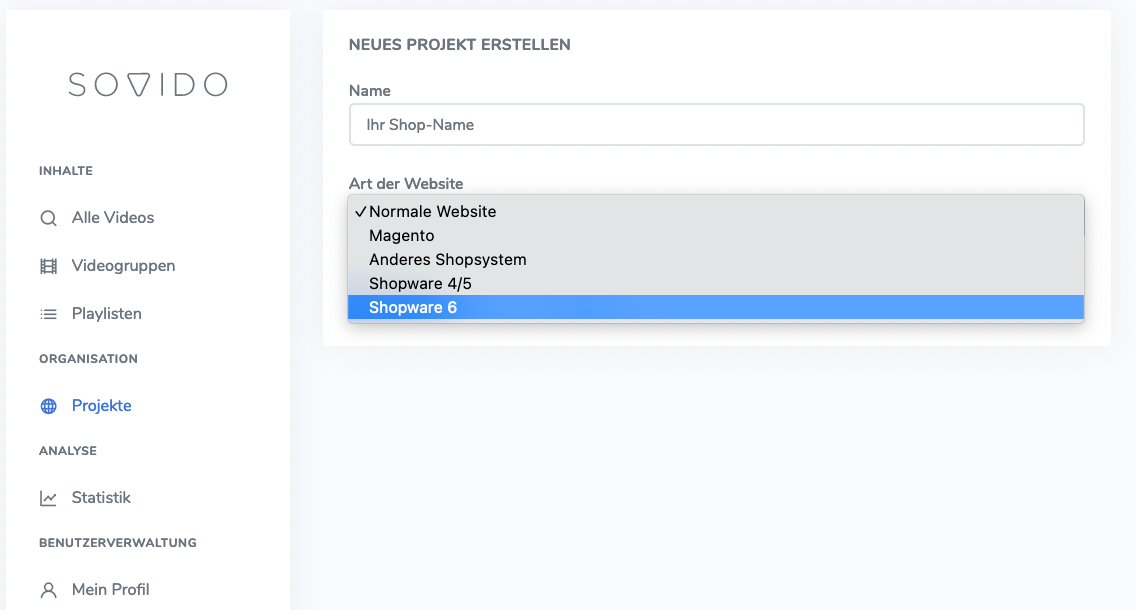
Um Videos einbinden zu können benötigt ihr ein Projekt. Klickt auf "Neues Projekt" und wählt unter "Art der Website" Shopware 6 aus.

Für Shopware 6 Projekte wird eine REST URL und ein API-Schlüssel benötigt. Sollten euch diese Daten bereits vorliegen, könnt ihr diese hier direkt eintragen. Andernfalls speichert ihr das Projekt und ergänzt die Daten später wie in Punkt 1.1.1 beschrieben.
1.1.1 Artikel importieren
Im Sovido-Projekt (unter "Integration") müsst ihr einen API-Schlüssel für den Artikelimport eintragen. Den API-Schlüssel findet ihr in eurem Shopware Backend.
API-Anbindung
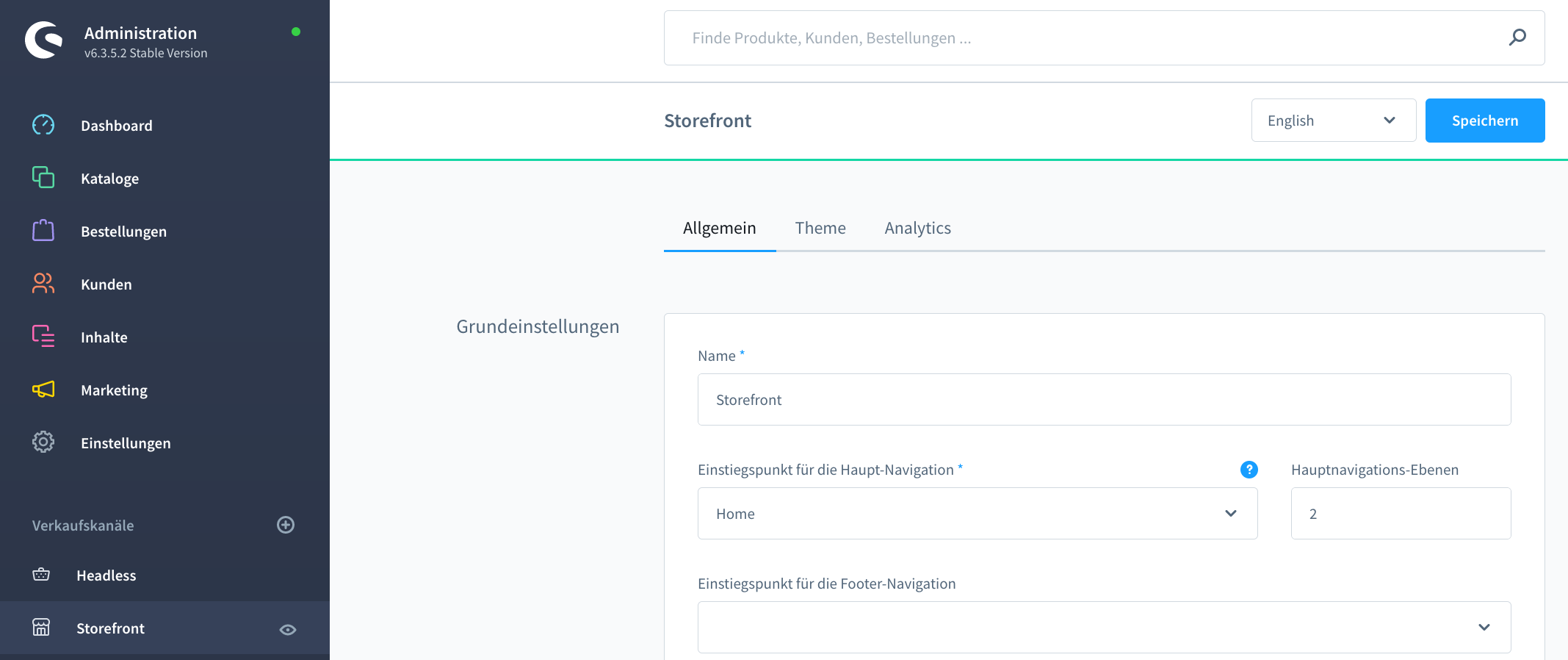
Unter "Verkaufskanäle", bei uns als "Storefront" benannt, findet ihr die "Allgemeinen Grundeinstellungen".

Scrollt nach unten bis zum Punkt "API-Zugang" und kopiert euch den "API-Zugangsschlüssel". Wechselt zurück in euren Sovido-Account und tragt den API-Schlüssel ein. Bei Shopware-Versionen vor 6.4 muss die URL auf /store-api/v3 enden, bei neueren Versionen nur auf /store-api.
Sobald diese Daten eingetragen sind werden eure Artikel in euren Sovido-Account importiert und regelmäßig über eure API aktualisiert.
1.1.2 Video-Sitemap anlegen
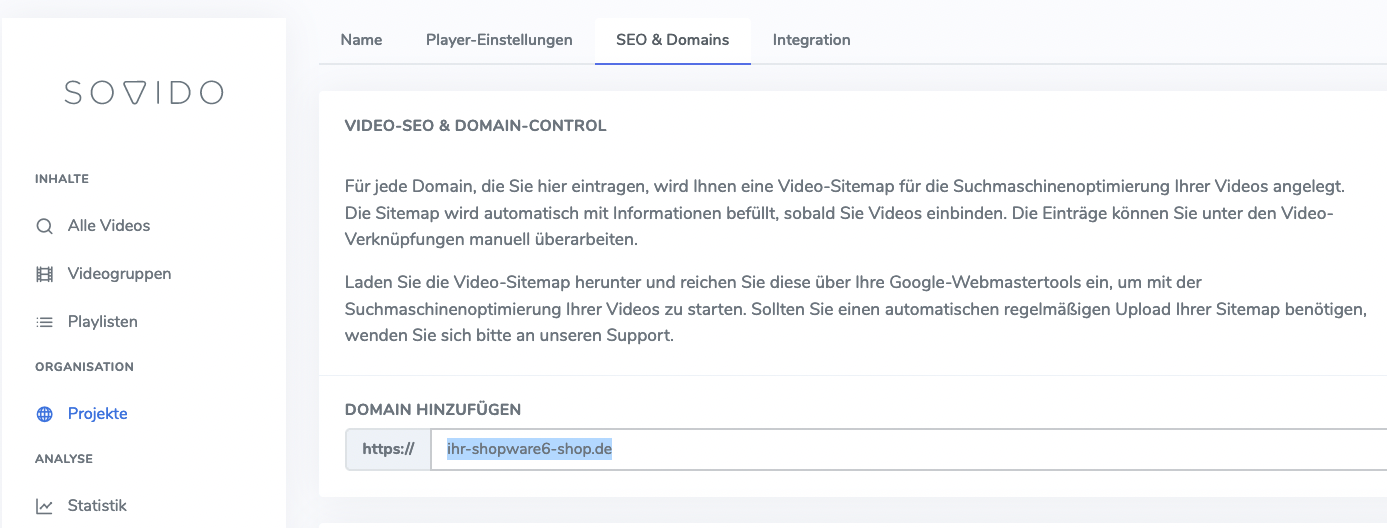
Unter SEO & Domains könnt ihr eure Shop-Domain eintragen. Dadurch wird eine Video-Sitemap für die Suchmaschinenoptimierung der Videos (Video-SEO) angelegt.

2. Shopware 6 Plugin
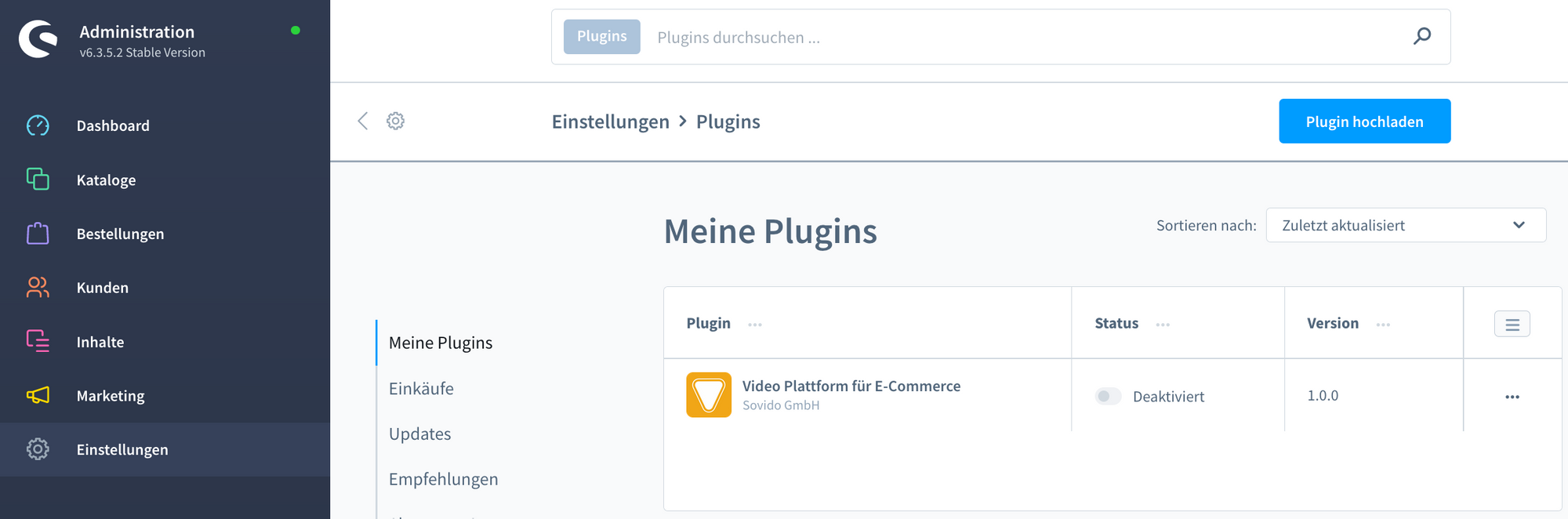
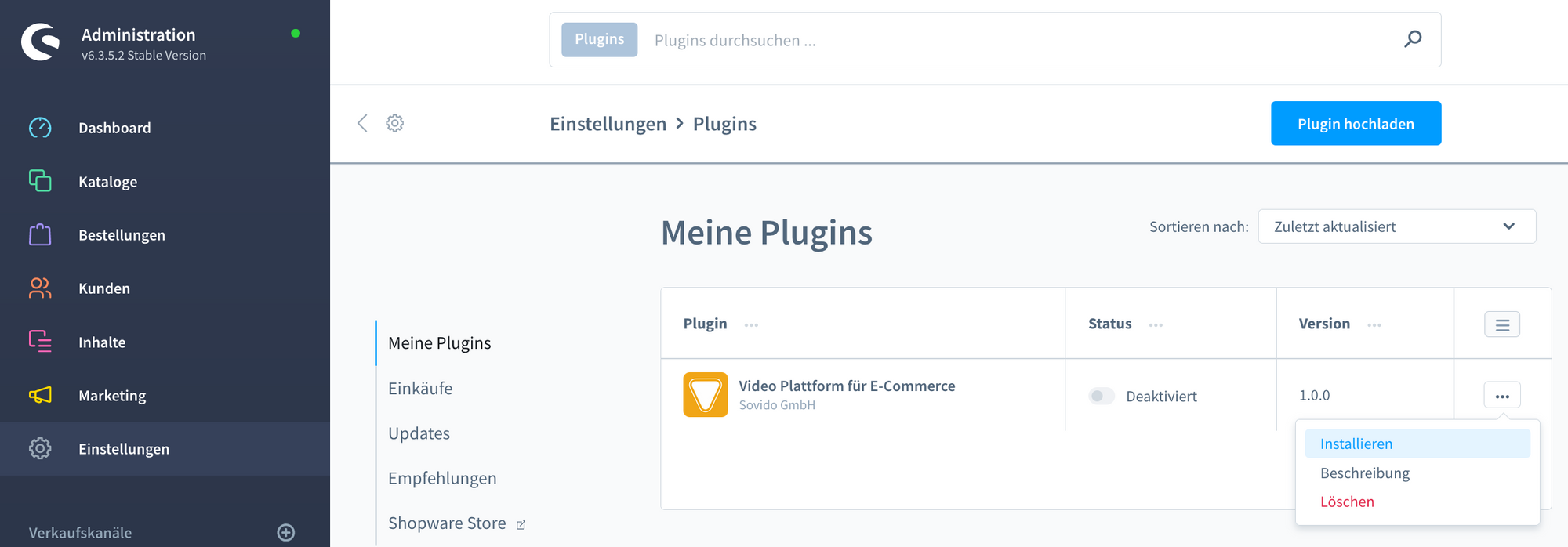
Ladet euch unser Plugin im Shopware-Store herunter. Anschließend findet ihr es in eurem Shop-Backend unter Einstellungen / System / Plugins. Unser Plugin trägt den Namen "Sovido: Videoplattform für E-Commerce".

2.1 Plugin installieren und konfigurieren
Nun installiert ihr das Plugin.

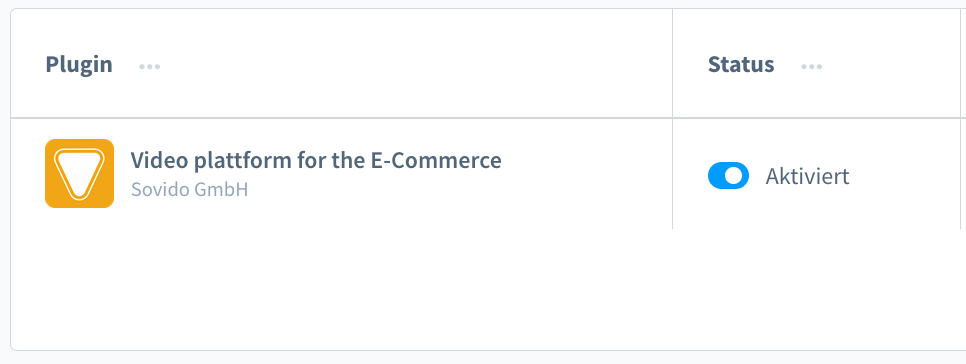
Klickt auf "aktivieren".

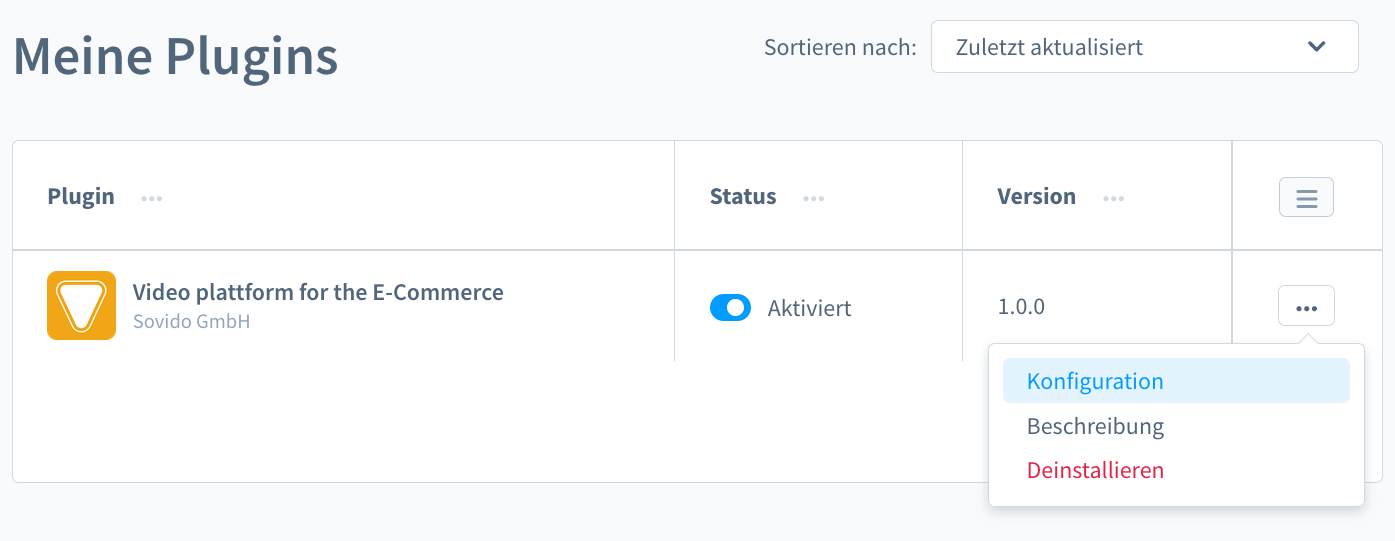
Anschließend auf "Konfiguration".

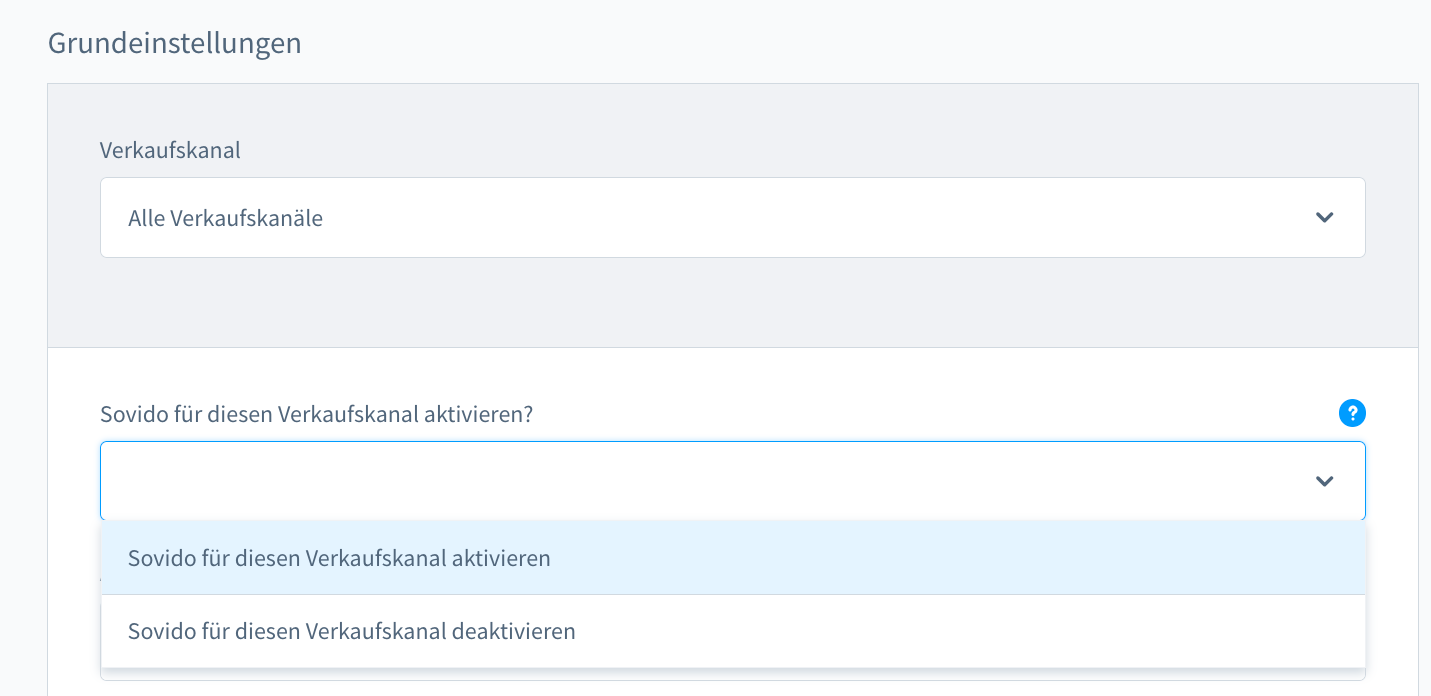
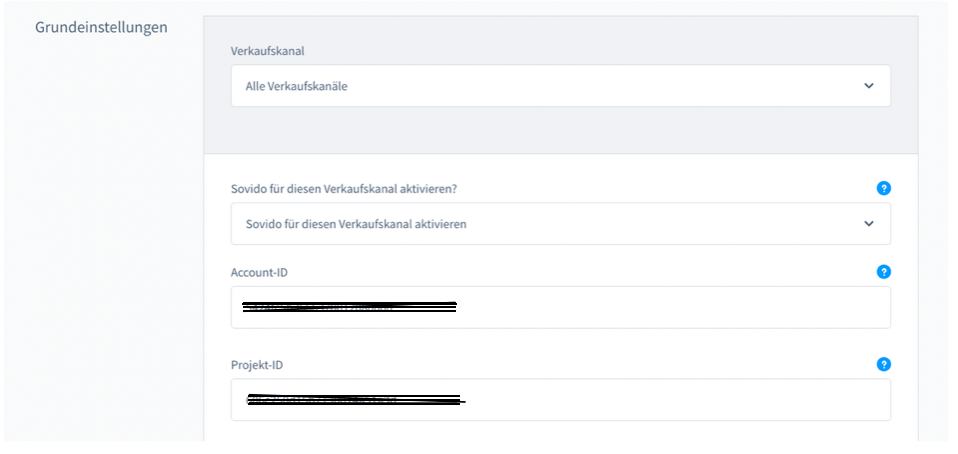
Das Plugin muss für Verkaufskanäle aktiviert werden. Wenn ihr nur einen einzelnen Shop betreibt, wählt ihr unter Verkaufskanal "Alle Verkaufskanäle".

Betreibt ihr mehrere Shops, wählt zunächst einen Shop/Verkaufskanal aus und nehmt die Konfiguration für diesen Shop vor. Jeder Shop/Verkaufskanal muss einzeln konfiguriert werden. (Es besteht die Möglichkeit unser Plugin für einzelne Verkaufskanäle zu deaktivieren.)
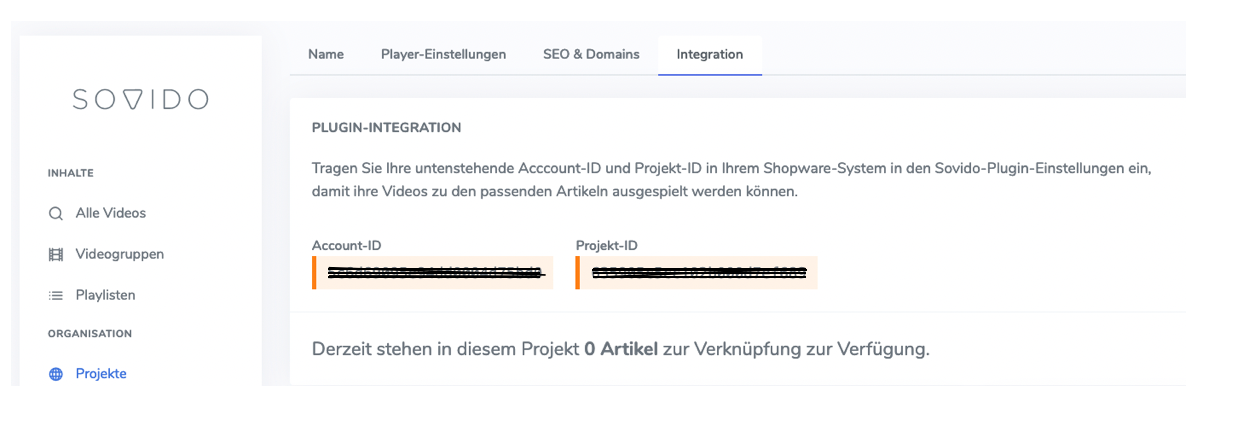
Wechselt nun in euren Sovido-Account. Klickt auf "Projekte" und wählt das jeweilige Projekt aus. In der Seiten-Navigation findet ihr den Punkt "Integration". Unter diesem wird euch die Projekt- und Account-ID angezeigt.

Die Account- und Projekt-ID fügt ihr in das Plugin ein und klickt auf "Speichern".

2.2 Player-Platzierung
Unter "Position des Sovido-Players" legt ihr fest, an welcher Stelle auf euren Artikelseiten der Sovido-Video-Player angezeigt werden soll. Dies ist eine Standard-Konfiguration nach der alle Videos auf Artikelseiten eingebunden werden. Ihr legt die Position einmalig fest. Ändert ihr die Position des Players zu einem späteren Zeitpunkt, wechseln alle bereits eingebundenen Videos live zu der neuen Position. Ihr könnt hier also auch zum späteren Zeitpunkt testen. Für die Position des Sovido-Players gibt es im Plugin verschiedene Auswahlmöglichkeiten:
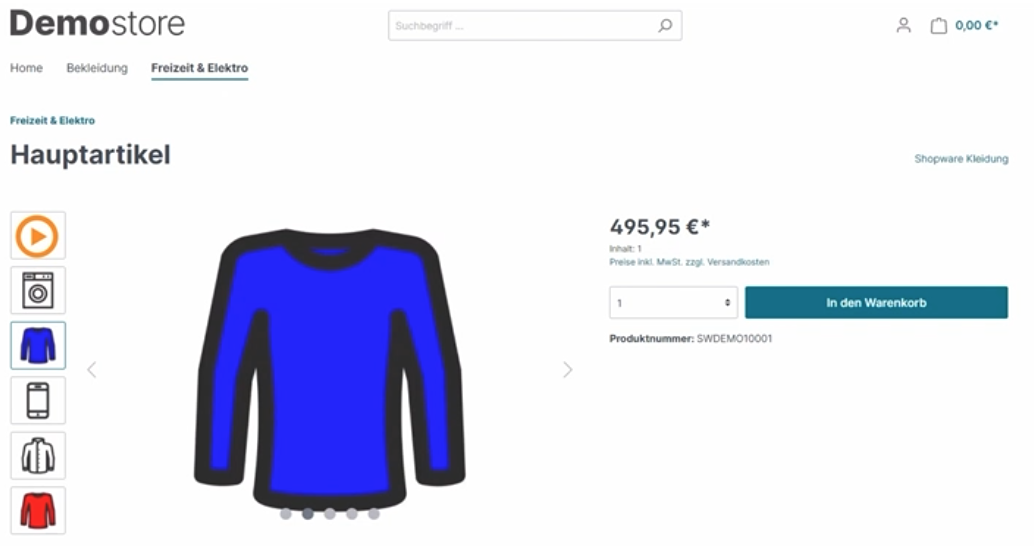
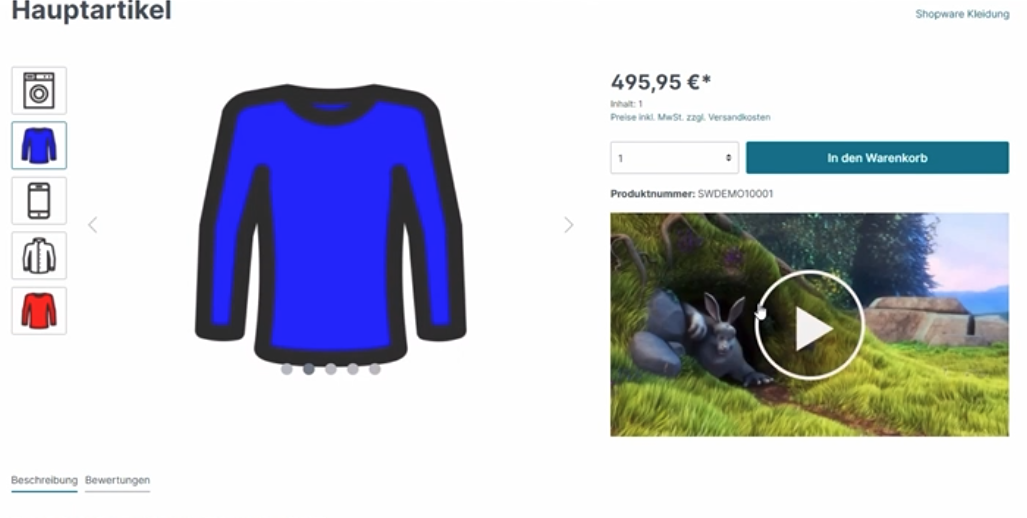
1. Thumbnail auf der Artikeldetailseite, oberhalb des Players. Hier ein Beispiel:

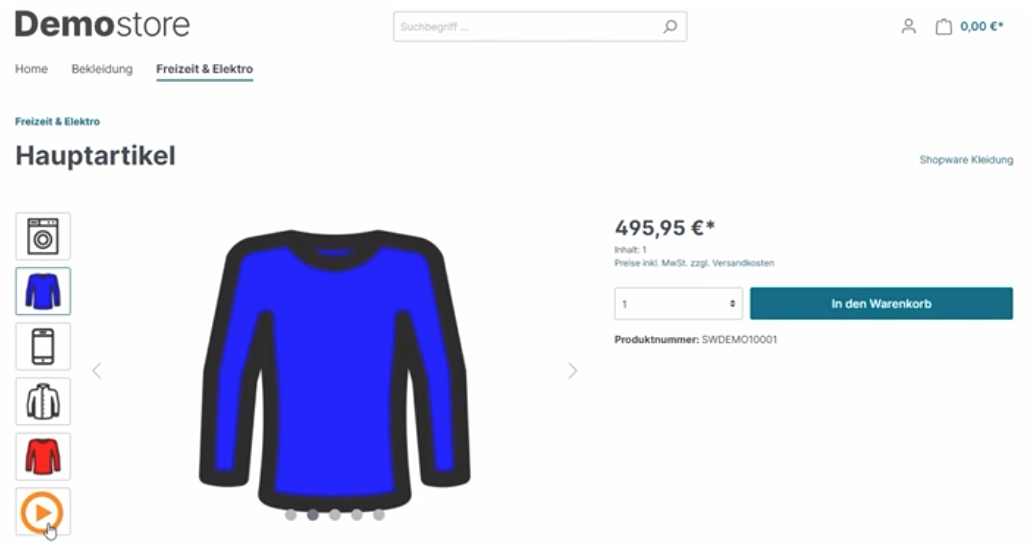
2. Thumbnail auf der Artikeldetailseite, unterhalb des Players. Hier ein Beispiel:

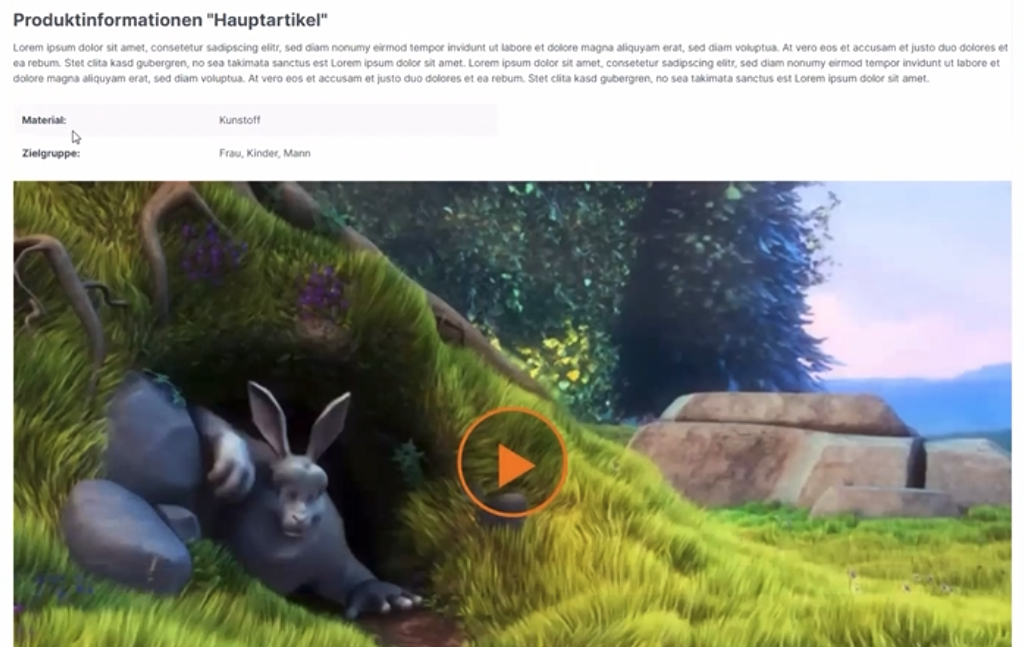
3. In der Beschreibung auf der Artikeldetailseite. Hier ein Beispiel:

4. Eigenständiger Tab / Reiter auf der Artikeldetailseite. Hier ein Beispiel:

5. Eigenständige Integration im Template.
Diese Position ist ein Sonderfall, wenn ihr euren Video-Player an einer individuellen Position platzieren möchtet oder wenn ihr ein stark individualisiertes Template verwendet, in dem unsere Standard-Positionen nicht funktionieren. Hier ein Beispiel:

Für die "Eigenständige Integration im Template" benötigt ihr einen der folgenden Includes.
- Sovido-Video mit fester Breite 640px u. Höhe 360px:{% sw_include '@Storefront/storefront/sovido/sovido-video.html.twig' %}
- Sovido-Video responsive: {% sw_include '@Storefront/storefront/sovido/sovido-video-responsive.html.twig' %}
- Sovido-Video mit Lightbox:{% sw_include '@Storefront/storefront/sovido/sovido-video-lightbox.html.twig' %}
Die Includes können zielgenau im Shopware-Template platziert werden. Die jeweilige Projekt-Id sowie die Account-ID werden aus der Plugin-Konfiguration genutzt sowie automatisch die Artikel-Id auf der Artikeldetailseite übernommen. Nachdem alle Daten korrekt hinterlegt sind, wird das Video dargestellt. Sollten Daten nicht korrekt sein oder einem Artikel kein Video hinterlegt sein, wird dieses nicht dargestellt. Auf Wunsch leisten wir gerne Hilfestellung bei der Platzierung.
2.3 Video-Sitemap
Im Projekt eures Sovido-Accounts habt ihr (unter Schritt 1) die Video-Sitemap bereits angelegt. Diese wird allerdings bislang noch nicht an Google übermittelt. Im SW 6 Plugin unter "Wie möchten Sie die Sovido-Sitemap nutzen?" habt ihr verschiedene Möglichkeiten die Video-Sitemao einzusetzen. Im Standard wird die Shopware-Sitemap durch die Sovido-Sitemap erweitert. Es besteht aber auch die Möglichkeit die Sitemap als eigenständige Datei abzulegen oder die Sitemap vollständig zu deaktiveren. Solltet ihr die Sitemap als eigenständige Datei ablegen, findet ihr unter "Verzeichnis der Sitemap" einen Link zur Sitemap, um die Sitemap extern aufzurufen.
Gerne unterstützen wir euch bzgl. Fragen, Hilfestellungen und Support unter info@sovido.de
